
The feature is configurable by using the config.ckfinder object. Editing images (cropping, resizing, etc.)Ĭheck out the CKFinder file manager website to learn more about the features you can use in your project.
#Ckeditor images full

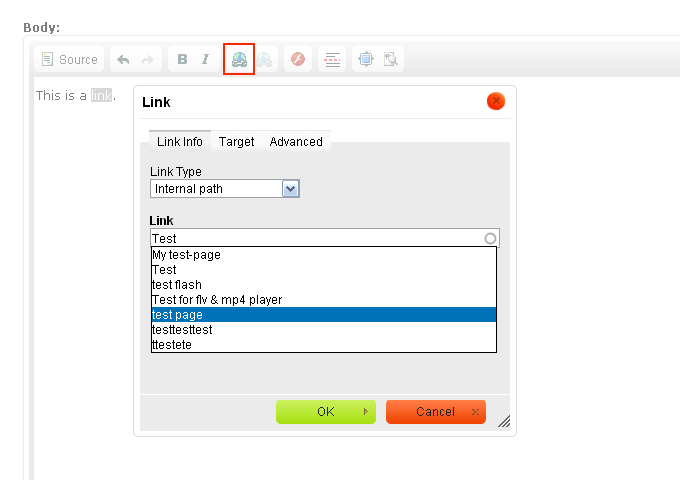
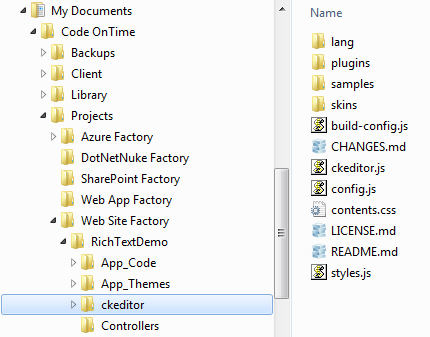
The "Advanced" tab is not needed in most cases.These demos only presents a limited set of features. Simplify the Image and Link dialog windows. Reduce the list of block elements listed in the Format drop-down to the most commonly used. UploadUrl: '/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Files&responseType=json', Upload dropped or pasted images to the CKFinder connector (note that the response type is set to JSON). This example uses CKFinder 3 for PHP.įilebrowserBrowseUrl: '/apps/ckfinder/3.4.5/ckfinder.html',įilebrowserImageBrowseUrl: '/apps/ckfinder/3.4.5/ckfinder.html?type=Images',įilebrowserUploadUrl: '/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Files',įilebrowserImageUploadUrl: '/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Images', Configure your file manager integration.
You are usingIf you are tempted by the idea of creating your own blog, please think about the following:
#Ckeditor images how to
I am now a full-time blogger and the curator of the Simply delicious newsletter, sharing stories about traveling and cooking, as well as tips on how to run a successful blog. Even though I had many recipes and food-related stories to tell, it never crossed my mind that I could be sharing them with the whole world Back then, I didn’t know much about blogging, let alone think that one day it could become my full-time job.
#Ckeditor images series
It has been exactly 3 years since I wrote my first blog series entitled “Flavorful Tuscany”, but starting it was definitely not easy. It takes several ingredients to create a delicious blog.

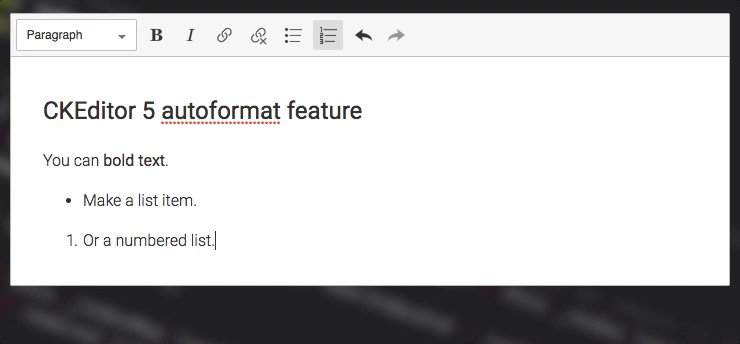
Refer to the Enhanced Image Plugin article to learn more about this feature.Įssential things to think about before starting a blog Once clicked, it opens the Image Properties dialog window that replaces the one available in the default Image plugin and lets you configure the captioned image.Ī few configuration options are available to fine-tune this feature, including making the alternative text mandatory, adjusting the alignment style to use classes instead of inline styles or setting a custom CSS class for the captioned image. When the Enhanced Image plugin is enabled, the button is automatically added to the toolbar. It can be integrated with a file manager of your choice such as CKFinder for image upload and storage support. It includes hassle-free "click and drag" resizing. It provides image alignment, including centering, with inline styles or CSS classes.

It supports drag and drop for changing the image position. you can treat the image and its caption as one entity and select, delete, or move it in the editor content area as a whole. It allows for adding image captions (that will not be separated from the image when its location changes). It provides the following features when compared to the classic Image plugin that is available by default in CKEditor 4 distributions: The optional Enhanced Image plugin, introduced in CKEditor 4.3, supports inserting images into the editor content. Home / CKEditor 4 / Examples Enhanced Image Plugin Documentation


 0 kommentar(er)
0 kommentar(er)
